Author: Tamica McNally
Introduction
When we first land on a page of information, our eyes will naturally scan in certain patterns. This pattern is determined by the layout, prominence and size of text and images. While reading a book, our eyes follow a distinct pattern. In languages like English, we start at the top left of the page, read horizontally and then vertically line by line to the bottom of the page (fun fact – Hebrew and Arabic read right-to-left). When we are presented with a page of information, our eyes tend to follow similar patterns to quickly identify the contents of the page. We can utilise this natural eye movement combined with effective formatting when building our Power BI reports to quickly convey the information that we want in an effective format.
This blog post explores how different visual aspects of a Power BI report can ideally be presented to craft reports using 3 different layout styles that guide users seamlessly through the information, ensuring a focused and efficient interaction.
Headings and Navigation
Report page titles, subtitles or headings tend to be located at the top of the report page. When a user opens the reports, their eyes will likely be drawn to the top of the page first, so providing a clear and concise title sets the scene for what information the user will see on the page. More details of the contents of the page can be shown using a subtitle and the use of formatting such as bolding and font sizes to make it stand out visually from the main title. For visual consistency, the number of different fonts used on a report page should be minimal, with one or two fonts maximum.
Efficient navigation, slicers, and menus are located on the sides of the report page, whether that be at the top, left, right or bottom of the page. This ensures that the remainder of the open space on the report page can be utilised and optimised for the visuals and reporting.

Composition of Visuals and the Rule of Thirds
One prevalent issue in Power BI reporting is poor composition, leading to a lack of user focus. Often, reports present visuals in a grid-like formation, with all elements given equal visual weight. This lack of hierarchy leaves users wandering aimlessly across the report, struggling to see the primary focus or purpose of the page.
To address this challenge, it’s crucial to identify a subject visual – the most important element on the page. This subject visual should act as the focal point, providing users with a clear understanding of the report’s main message and purpose.
Determining the subject visual involves recognising its significance in conveying the core message of the report and having a solid understanding of what business problems you are trying to solve is key to this. Once identified, the next step is to give it visual prominence.
Following the same principles as the “Rule of Thirds” in photography, the subject visual should be both substantial in size and strategically placed along the major one-third lines of the page. The Rule of Thirds suggests placing the subject visual along the top or left one-third line of the page. This ensures that the eye is naturally drawn to the most crucial element. For visuals requiring more left-to-right space, the top one-third line is often the preferred placement, whereas taller visuals should sit on the left one-third line.
The Wikipedia article for the Rule of Thirds has a good example of how using this placement produces more visually appealing images. The image on the left shows the object of interest (the rock) placed in the centre of the image, and the image on the right uses the rule of thirds to place the rock on the left one-third line and the clouds on the top one-third line.

Visual Prominence
The most effective way to give visual prominence to the subject visual is by making it larger than other elements on the page and using formatting such as shadows and borders for emphasis. This, coupled with placement along the major one-third lines, creates a clear hierarchy that guides the user’s eye and focus. Without this, the user’s eye will loosely scan the screen from top to bottom, left to right, like a book.
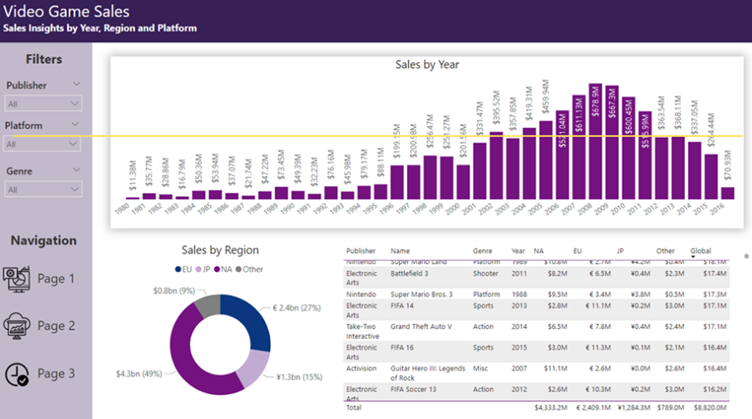
In this example, the subject visual is the bar chart of video game sales between 1980 and 2017. As this visual requires a large amount of left-to-right space, it is placed on the top one-third line, shown in yellow, and a shadow is applied to it to make it really stand out. When the user opens this report page, their eyes are drawn to the Sales by Year visual due to the placement and formatting. Then, the remaining visuals on the report page are displayed below to be viewed next and complementary to the subject visual.

The F Layout
The concept for this layout format was determined through eye-tracking studies. The studies found that users reading a webpage tend to read in an ‘F’ pattern—that is, observing the top, upper left corner, and left side of the page most, with some tracking to the right-hand side. This suggests putting your most important elements, such as slicers and navigation, on the left-hand side, as eye movement naturally follows this sidebar.
The Wikipedia page for data is an example of the F layout. When the user lands on the page, their eyes are drawn to the banner and heading at the top of the page. Then, their eyes tend to scan to the contents panel on the left and then to the main body of text. Reading through the main body of text, the images on the right are viewed as the user reads through the contents of the page.

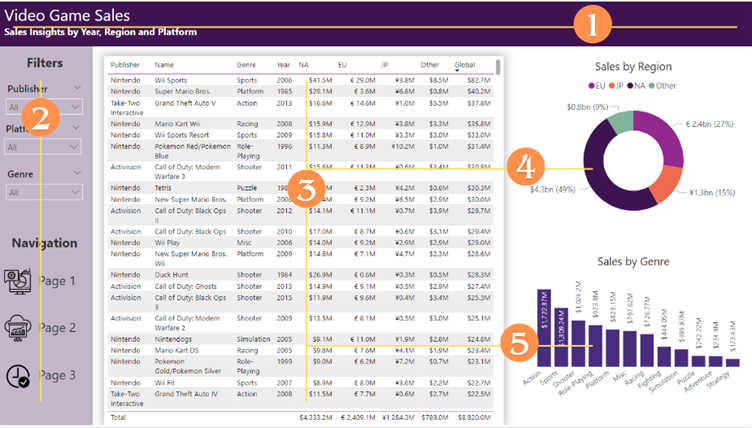
Replicating this layout within Power BI reporting ensures the user interacts with your report in the intended viewing order. Using our video games data example, we can see a similar viewing pattern when we design our reporting using the F layout.

The Z Layout
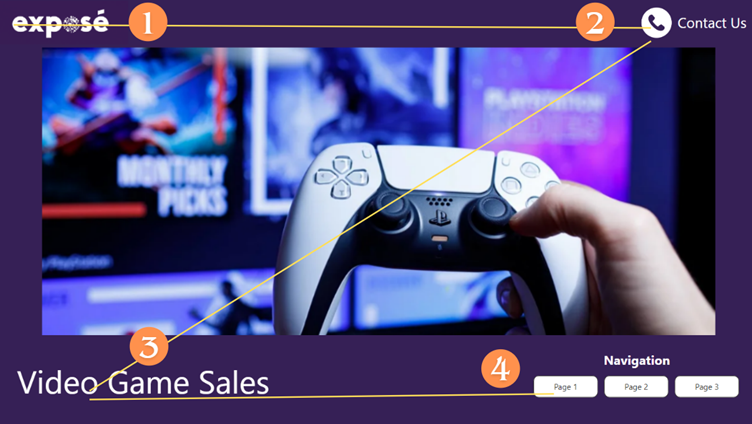
As the name suggests, this layout assumes that the users will pass through the centre of the page with their attention being directed to the corners instead. The Z layout is ideal for pages with a more basic design and minimal elements, such as a title page or landing page. The user’s eyes are drawn to the top horizontal section first, which may contain information such as company names, logos, and contact information, followed by an image in the middle of the page. The bottom horizontal section then contains more information and navigation, as this will be the last place the user’s eyes fall. This bottom right section of the Z layout is often referred to as the ‘Call to Action’ or CTA and is intended to be used as the interaction point for the page.
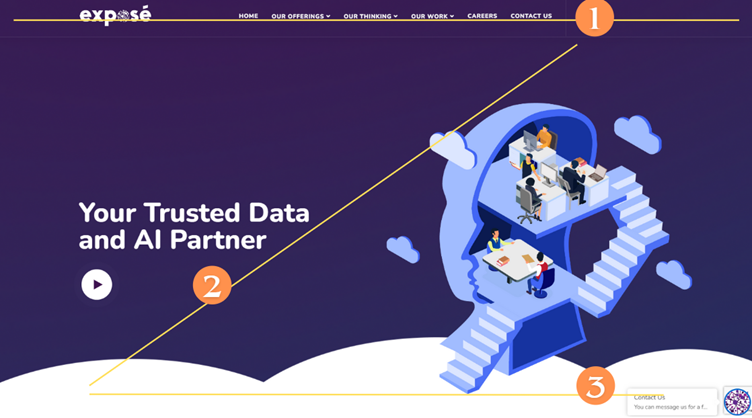
A great example of this on a webpage is the exposé home page. While the Z layout is often used on pages that have no ability to scroll down, the first portion of this page still follows this principle.

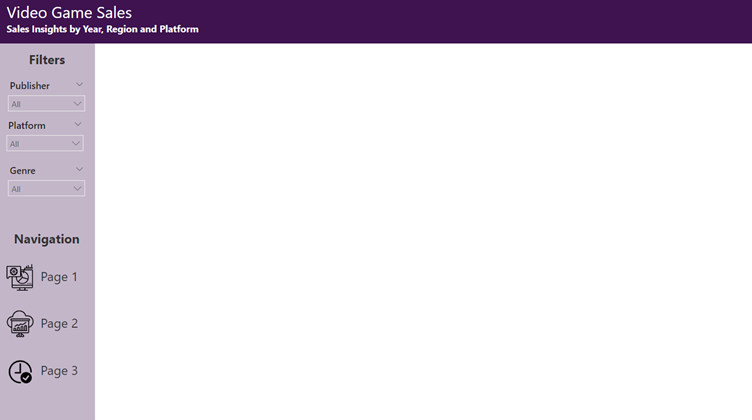
The Z layout can be applied to Power BI reporting in a similar fashion and works well for landing or home pages. The user’s eyes are drawn to the logo in the top left corner, the contact button, the title of the report and then the navigation panel (i.e. the ‘call to action’)

Conclusion
An effective Power BI report is one that conveys the intended insights to the user quickly and with minimal instruction. By implementing these layouts, establishing a visual hierarchy, and taking advantage of the most suitable design for your use cases, your reporting will ultimately end with the user completing the intended action and interacting with your reports efficiently.
